Fala pessoal, depois de um tempão quase 1 ano sem postar nada estou voltando com uns posts bem interessantes pra quem ama tecnologias Web. Tive alguns contratempos mexendo com alguns projetos e estudos e ai agente fica meio sem tempo normal.
Nesse primeiro post depois desse tempo todo, vou está mostrando alguns aplicativos web bem legais que vão salvar a sua vida quando você não estiver usando o seu PC com todos aqueles programas que você costuma utilizar. A ideia é largar os programas desktop e trabalhar 100% nas nuvens. É claro que alguns não são tão bons como os que rodam na máquina local, mas quebra um baita de um galho. Vamos lá >>
>> Programas de Conversão de arquivo <<
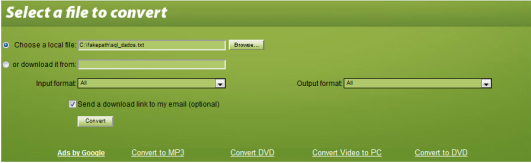
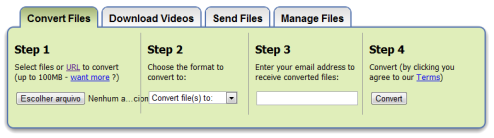
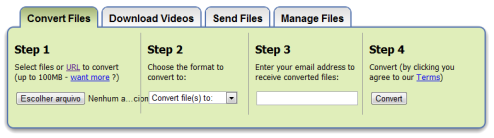
Convert Files

O conversor online Convert.Files suporta vários formatos de arquivos, faz download e conversão de videos de diversos sites de compartilhamento e, melhor, realiza as conversões na hora. Se preferir você pode pedir para que o service também envie o link de download para seu endereço de e-mail. A interface limpa e simples não deixa dúvidas sobre como proceder.
Acessar >>
Online-Convert

Essa ferramenta tem um grande diferencial ela além de converter os arquivos da para você ajustar os seus parâmetros. Por exemplo em uma imagem jpg da para ajustar o tamanho e mudar a coloração da imagem. Sua interface também é bem intuitiva divida por categorias de arquivos. O arquivo convertido ainda fica disponível no site por um tempo.
Acessar >>
Zamzar

Também um ótimo conversor. Além de converter os arquivos do seu pc ele converte os que já estão na Web é só colocar a URL. Converte qualquer tipo de arquivo e até múltiplos arquivos simultaneamente.
Acessar >>
>> Encurtadores de URL <<
Para a galera que gosta de twittar e compartilhar conteúdo na Web, trago aqui 2 encurtadores de URL fantásticos.
Bitly

Acessar >>
Goo.gl

E o google só pra variar também tem o seu…
Acessar >>
>> Discos Virtuais <<
Pra quem tem medo de perder os seus dados importantes, ai vai duas dicas bem bacanas e seguras para você guardar e proteger os seus dados de alguns acidentes de percurso. Eu mesmo já fui vítima várias vezes. Confira!
DropBox

O Dropbox é perfeito para quem usa várias máquinas e quer manter documentos e arquivos sincronizados entre elas. É preciso baixar um programinha e instalar na sua máquina para que você consiga fazer uma pasta compartilhada entre seu pc e a Web. È preciso também criar uma conta no site para você ter acesso ao seu espaço na nuvem. Em breve vou colocar um post sobre o assunto explicando o seu funcionamento.
Acessar >>
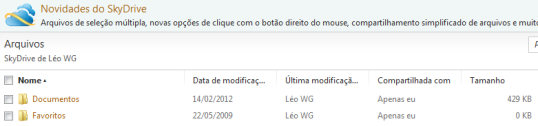
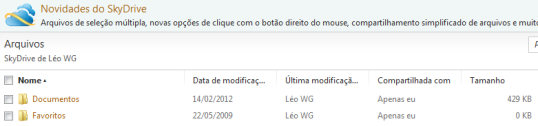
SkyDrive

O SkyDrive é um serviço bem basicão de storage na nuvem. Mantido pela Microsoft, ele oferece 25 GB de espaço gratuito para guardar qualquer tipo de dado. Apesar do espaço, ele não conta com software para o upload de dados ou qualquer opção de sincronia de arquivos como o DropBox. O legal é que pra quem já possui uma conta no hotmail já é possível acessá-lo.
Acessar >>
>> Edição de Imagem <<
Pra quem quer mexer nas suas fotos de forma ágil e em qualquer lugar que tenha acesso a internet
Pixlr

É uma ferramenta fantástica, vocês vão ficar boque-abertos com ela. É a mesma coisa que utilizar o photoshop na internet. Tem muitos recursos e é muito leve, eu mesmo já testei em internet de 56kbps e ela funciona perfeitamente.
Acessar >>
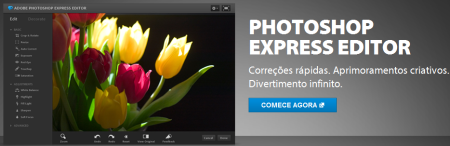
Photoshop Express Edition

A Adobe também pôs o seu filho preferido na internet. Tem muitos recursos indenticos os do desktop só que peca muito na velocidade de carregamento, o aplicativo é muito pesado e cheio de burocracias, mas mesmo assim é uma ferramenta ótima para se trabalhar.
Acessar >>
>> Faça você mesmo a planta da sua casa <<
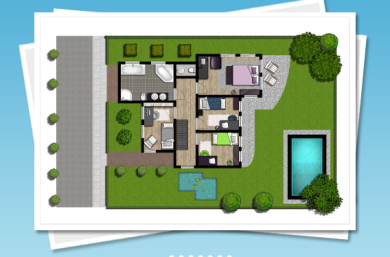
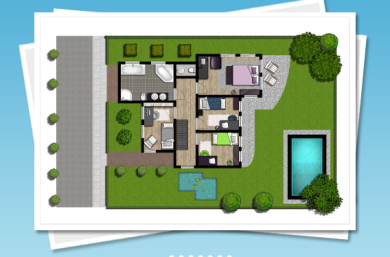
Floorplanner

O Floorplanner é um serviço bem legal, mas a versão gratuita é limitada a apenas uma planta. Para poder produzir e armazenar cinco projetos, além de exportar imagens, é preciso pagar 14,94 dólares por ano. Oferece todos os recursos estruturais para a construção de plantas de um ou mais andares e os objetos de decoração para a ambientação dos cômodos.
Acessar >>
>> Rádios online <<
São várias rádios online espalhadas na Web mas separei duas que eu curto muito e resolvi colocar para aprovação de vocês.
Grooveshark

É só pesquisar o artista ou a música e já ir escutando…
Acessar >>
Trama Virtual

Muitos já devem conhecer é uma rádio nacional com um conteúdo vasto de músicas
Acessar >>
>> Edição de Vídeo <<
Quer editar seus vídeos online, então confira
Snip Snip

Vamos supor que você viu um vídeo no YouTube e deseja retirar dele apenas um trecho para colocar em seu site. Não é preciso baixar o vídeo e usar um programa para fazer os cortes necessários. O serviço italiano Snip Snip faz isso de uma maneira bem simples. É só colocar a url do vídeo desejado no campo e já era.
Acessar >>
Cellsea

A comunidade Cellsea tem um conjunto de ferramentas online, uma delas é um editor de vídeo simples, mas bastante eficiente. Como vídeo carregado de seu computador à esquerda e os recursos à direita, separados por abas, fica fácil fazer todo o trabalho.
Acessar >>
>> Ferramentas de Linguagem <<
Pra quem quer atualizar seu vocabulário ou está atrás de um dicionário que fique o tempo todo a seu dispor então confira.
Academia Brasileira de Letras

Para saber mais sobre o vocabulário é só digitar a palavra ou parte dela no campo de busca disponível
Acessar >>
Wikcionário

É uma wikpedia do dicionário da língua portuguesa, você colaborar para que os significados fiquem melhores.
Acessar >>
Aulete

Um dicionário bem completo também da língua portuguesa
Acessar >>
Michaelis

Um dicionário que traduz para várias línguas
Acessar >>